webデザイナーもGitを使おう!使ってみた感想
Githubとは、バージョン管理システムのことです。
最近、このGithubというやつを使ってみたのですが、すごい便利なのです!

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡
- 出版社/メーカー: インプレス
- 発売日: 2014/12/08
- メディア: Kindle版
- この商品を含むブログを見る
バージョン管理システムというだけあって、Gitはすべての編集履歴を記録してくれます。バックアップとしての機能も果たしてくれます。
Webページを作っていて、やっぱり元に戻したいなんて時に便利だと思います。また、バージョンごとにローカルでファイルを管理する必要もないので、ファイル管理が苦手な方にオススメですね。
基本的に、あるパーツを作ったら
$ git add .
$ git commit -m "message"
このコマンドを打つことになります。
commitすることで簡単なメモとともに編集を記録できます。
その後、$ git push -u origin master とすることで、
githubに反映されます。

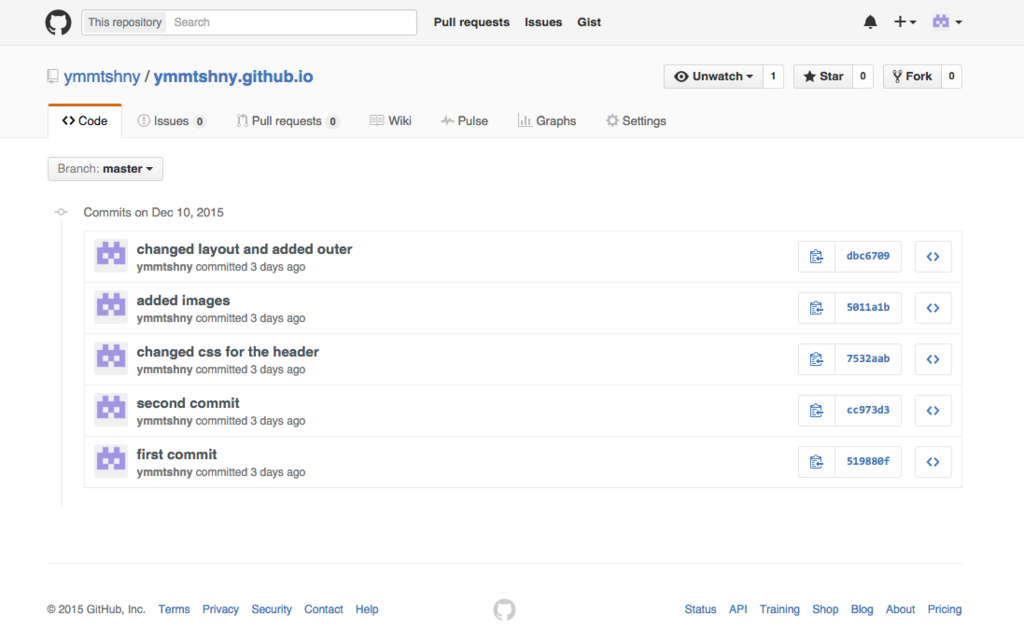
こんな具合です。
私自身よくgitは見慣れていたのですが、「なんか難しそう」ということで避けてきましたが、実際やってみるとそんなに難しくありませんでした。はじめすこしてこずりますが、慣れですね!
また、branchやmergeといった機能もあります。まだ、ここらへんはよく理解できてないので、これからいじっていこうかと思います。
webデザイナーの方も、コードをgitで保存してみてはどうでしょうか?