参考にしたいメンズファッションECサイトまとめ
アメリカから日本に帰国して頻繁に利用させていただいている楽天。
ジャムの心理学 vs 楽天の心理学
ジャムの心理学というのは、知っている方も多いかと思います。
ジャムを売る時に、24種類のジャムを用意した場合と6種類のジャムを用意した場合とでどっちが売れるのかという実験をしたものです。
結果、24種類のジャムを用意した場合、立ち止まってくれるお客さんは多いものの、買ってくれるお客さんは少ないという結果に。
6種類だけ用意した場合の方が購入率が高く売上がより上がったとのことです。つまり、選択肢を削ぎ落とし、お客さんが迷うわずにすることで、購入につながるという実験結果です。
この逆を行くのが楽天ですね。これでもかというほどの商品が楽天上にあり、迷ってしまいます。
この迷うというのが、「ネットショップ」の楽しいところなのかもしれませんね。ネットショップは、見ているだけで楽しいです。
参考にしているショップ
インターン先で、楽天のサイトを制作していることもあり、日々楽天のお店を見ています。その中で参考にしているショップをご紹介したいと思います。個人的にお気に入りというのもあります。
1. Jiggys Shop
どんなお店?
楽天メンズファッションで売り上げ1位を誇るお店です。
レビュー数9000とかいう商品もあってすごいです。

どんな商品?
比較的安い商品が多いです。
Webデザイン的にはどう?
アコーディオン型のメニューが使いやすいと思います。

クリックするとスーッと細かいカテゴリが出現します。

アイコンもかわいいですね。
やはりカテゴリーにはアクセスしやすい方がお客さんとしては便利だと思います。
サイドとトップに固定のバナーが挿入されることが多いですが、個人的には邪魔です。しかし、ド派手なバナーが売り上げに直結しているということも考えられますので、派手で邪魔であっても「利益」ということを考えると必要なことなのかもしれないです。
2. MinoriTY
どんなお店?
安い価格帯の服が多く、学生をはじめとした若い方に人気のお店です。
私、自身もよく利用するのですが、特にFULL LIFEというMinoriTYのブランドは、
価格が安いわりに質も高くお気に入りです。

どんな商品?
シンプルできれいめな服が多いです。
Webデザイン的にはどう?
全体的に「わかりやすい」といった印象でしょうか。
シンプルではっきりしています。
こちらのサイドバーはあらかじめすべてのカテゴリを表示させていますね。

楽天っぽくないデザインのお店です。
白黒でシンプルで、かっこいい印象をうけます。
 こういうデザインは、すこし高額なブランド力のある商品を売るのに適していると思われます。高級感みたいなものが、白と黒を基調にしたシンプルなデザインで表現されています。
こういうデザインは、すこし高額なブランド力のある商品を売るのに適していると思われます。高級感みたいなものが、白と黒を基調にしたシンプルなデザインで表現されています。
Webデザインで大切なのは「インプット」です。
いろんなサイトを見て、良いデザイン吸収していくことです。
そうすることで、デザインの感覚が研ぎ澄まされていくのだと思います。
webデザイナーもGitを使おう!使ってみた感想
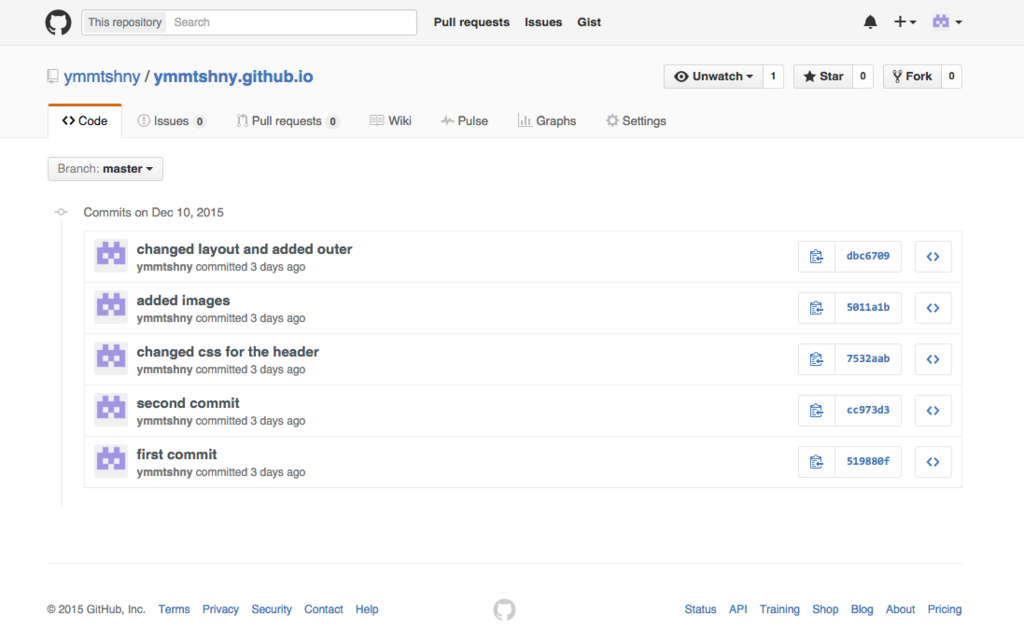
Githubとは、バージョン管理システムのことです。
最近、このGithubというやつを使ってみたのですが、すごい便利なのです!

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡
- 出版社/メーカー: インプレス
- 発売日: 2014/12/08
- メディア: Kindle版
- この商品を含むブログを見る
バージョン管理システムというだけあって、Gitはすべての編集履歴を記録してくれます。バックアップとしての機能も果たしてくれます。
Webページを作っていて、やっぱり元に戻したいなんて時に便利だと思います。また、バージョンごとにローカルでファイルを管理する必要もないので、ファイル管理が苦手な方にオススメですね。
基本的に、あるパーツを作ったら

CSSをもっと扱いやすく!Sass (SCSS)の基本を学ぶ
Sassとは、CSSをもっと扱いやすくした言語です。
基本的に、CSSでできることはSassで全てできると思います。
では、SassはCSSと何が違うのか。
1. コメントの仕方
CSSだと /*コメントここ*/ のように記述します。
これ、はっきり言って面倒です。
しかし、Saaaだと
//コメント
よく他のプログラミング言語でも使われているスラッシュを2回打つだけでコメントが書けます。何気にすごい便利です。便利というか、快適です!
2. 変数が使える!
これが、CSSとは機能面で大きく異なる点です。
例えば、私がよく使うグレーは、#f7f8f8なのですが、
$myColor: #f7f8f8;
div {
background-color: $myColor;
}
このように自分で定義した変数を使うことができます。
あの色なんだっけ?ってならずに済みます。
さらに、変数の中には、もっとCSSを入れることができます。
@mixin base {
background-color: #000;
color: #fff;
}
div {
@include footer-base;
}
こんな具合に@mixinと書くことで、その中にCSSを登録しておき、
@includeで呼び出すことができるのです。
これで同じコードを書かなくて済みます。
さらに、関数みたいなこともできてしまう!
数学でいうf(x)みたいなものですね。
@mixin base($color) {
background-color: gray;
color: $color;
}
p {
@include base(blue);
}
3. ネストが使える!
例えば、こんなcss
.classname p {
color:#000
}
.classname p span {
color:#red
}
これが、scssだとこんな感じに書けてしまいます。
.classname {
p {
color:#000;
}
span {
color:red;
}
}
この他にもimportなどの便利な機能があったりします。
jadeやscssを導入することで記述量が減り、コードを書くスピードが上がります。
もちろん慣れるまで少し時間がかかりますが。
仕事としては、「面倒くさい」という感覚はあまり良くないかもしれませんが、
効率化するために「面倒くさい」という感覚を大切にしたいです。
jadeとscss使ってみてはどうですか?
1pxの差がデザインを決める
CSS, なるべく固定値は使わない!
htmlを生成してくれるjadeがすごい件
Photoshopをはじめる。
Web製作をしていていつも困るのが画像などのデザイン。
私は、htmlやcssのコーィングは独学で勉強し、半年ほどで簡単なwebサイトなら作れるようになりました。
しかし、クラウドワークスなどをみてみると、コーディングだけのお仕事がなかなかありませんでした。私の目標はwebデザインで稼ぐこと。web designのお仕事をみてみるとwebサイトのデザインだけの案件が多いことを知りました。ですので、Photoshopを使いこなす必要があるのです!
これからwebデザインでお仕事をしたいと思っている方は、コーディングの知識よりもPhotoshopを使いこなせるようになることを優先されるのが良いかと思います。
Photoshopを使いこなすには、ショートカットキーを覚えるのがポイントだと思います。
⌘N で新規作成。
⌘O でファイルを開く。
ものすごい基本的なショートカットキーですが、すごい便利です!!